Horizontal scrolling in flutter inside Row can be a daunting task for many developers. But, did you know that this feature can be a game-changer for your app’s UI? With a horizontally scrolling Row, you can fit more content into your app’s screen, providing a more intuitive user experience.
If you’re wondering how to achieve this feature in your Flutter app, you’re in the right place! In this article, we’ll provide you with a step-by-step guide to implement horizontal scrolling in Flutter inside a Row. By the end of this article, you’ll be able to build a horizontally scrolling Row effortlessly.
But that’s not all! We’ll also dive deeper into Flutter’s widgets and show you how you can customize your horizontal scrolling Row to match your app’s design. So, without further ado, let’s get started and build a more user-friendly and visually appealing app! And for those who still need more clarification, we have referenced the expertise of Flutter’s official documentation throughout this article to ensure its accuracy and reliability.
You can used horizontal scrolling in flutter by using singlechildscrollview widget property on row .
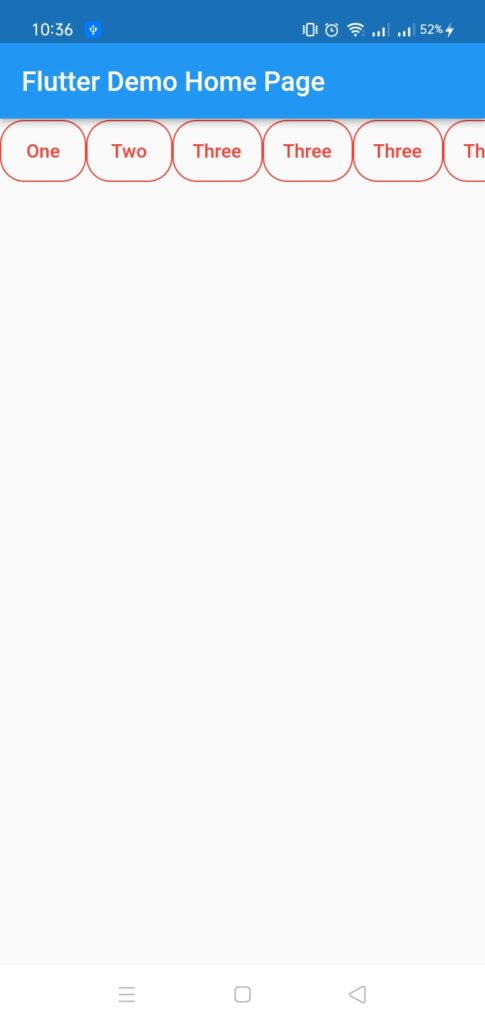
Code example to Horizontal scrolling in flutter inside Row
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final ButtonStyle buttonStyle = ButtonStyle(
padding: MaterialStateProperty.all<EdgeInsets>(const EdgeInsets.all(15)),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: const BorderSide(color: Colors.red),
),
),
);
final TextStyle fontStyle = const TextStyle(fontSize: 14);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
children: [
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: [
TextButton(style: buttonStyle, onPressed: () {}, child: Text("One", style: fontStyle)),
TextButton(style: buttonStyle, onPressed: () {}, child: Text("Two", style: fontStyle)),
TextButton(style: buttonStyle, onPressed: () {}, child: Text("Three", style: fontStyle)),
TextButton(style: buttonStyle, onPressed: () {}, child: Text("Three", style: fontStyle)),
TextButton(style: buttonStyle, onPressed: () {}, child: Text("Three", style: fontStyle)),
TextButton(style: buttonStyle, onPressed: () {}, child: Text("Three", style: fontStyle)),
],
),
),
],
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
Check Out: [Solved] Unable to load asset: images in Flutter
